para maximizar el valor de tu empresa
Máxima fiabilidad, alto rendimiento
Las 17 Mejores Herramientas de Verificación de Compatibilidad entre Navegadores (para Desarrolladores Web)
Existe una gran variedad de navegadores que cuentan con millones de usuarios cada uno de ellos. Por lo tanto, cuando se crea un sitio o una aplicación web, es pertinente probar su compatibilidad con todos los diferentes navegadores. Y la mejor manera y la más cómoda de hacerlo es con herramientas de comprobación de compatibilidad entre navegadores.
Si está buscando algunas soluciones buenas, eche un vistazo a esta lista de herramientas fiables y completas de comprobación de compatibilidad entre navegadores.
Estas herramientas tienen diferentes características y responden a una serie de necesidades de pruebas de compatibilidad de sitios web. Continúe leyendo para saber cuál es la que se adapta mejor a usted.
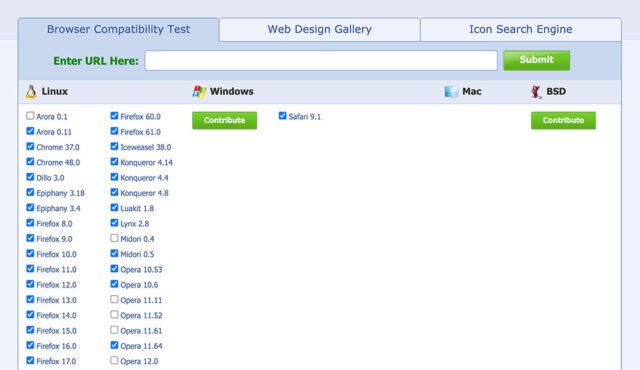
Uno de los primeros sitios de pruebas entre navegadores, le permite probar su sitio web en varios navegadores, incluidos algunos antiguos como Lynx, Konqueror y Seamonkey.
Genera capturas de pantalla para mostrar cómo se visualiza su sitio en diferentes navegadores. El único inconveniente es que su sitio debe estar en línea para poder probarlo con esta herramienta.

Tabla de contenidos
Browser Sandbox
Se trata de una aplicación de escritorio y para tabletas con la que se pueden ejecutar varios navegadores como si fueran nativos sin tener que instalar una VM y el SO.
Ofrece una amplia gama de navegadores, incluidas algunas versiones antiguas de Internet Explorer, así como la versión Canary o de Desarrollo de los navegadores

MultiBrowser
Una aplicación de escritorio que trae múltiples navegadores desde IE 7 – 11, Edge, Firefox así como versiones de Chrome. Puede usarla para probar su sitio tanto para escritorio como para móvil con el emulador y con la opción de ejecutar la prueba de forma manual o automática.

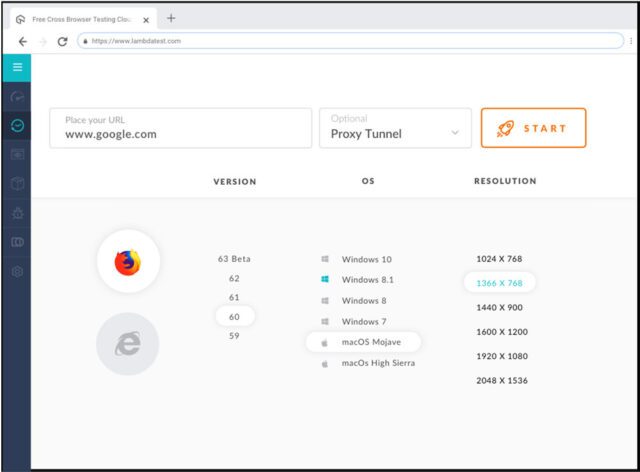
LambdaTest
Un servicio en línea en el que puede realizar pruebas entre navegadores para diferentes plataformas. Por ejemplo, puede elegir si desea probar su sitio en Firefox o Chrome que se ejecute en Windows, Linux o macOS.
También ofrece una herramienta de depuración integrada, una herramienta de geolocalización y permite realizar pruebas en un sitio en localhost, características que los desarrolladores realmente apreciarán.

Experitest Cross Browser Testing
Esta herramienta le permite probar la compatibilidad y el rendimiento de su sitio en diferentes entornos. También facilita la integración con servicios como Github, Gitlab, Jenkins, TravisCI y CircleCI, lo que le permite agilizar los flujos de trabajo de despliegue de su sitio web.

BrowserStack
BrowserStack, uno de los nombres más destacados en materia de pruebas entre navegadores y utilizado por algunos grandes proyectos de código abierto como jQuery y React.js, ofrece cientos de navegadores, dispositivos móviles y estrategias de prueba para garantizar que sus sitios web funcionen en tantos entornos como sea posible.

SauceLabs
SauceLabs ofrece una herramienta completa de pruebas de compatibilidad con navegadores para sitios web de cualquier tamaño, ya sea una gran empresa, una pequeña o mediana empresa o un floreciente proyecto de código abierto.

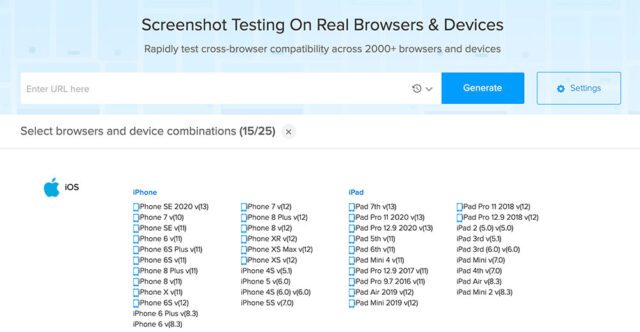
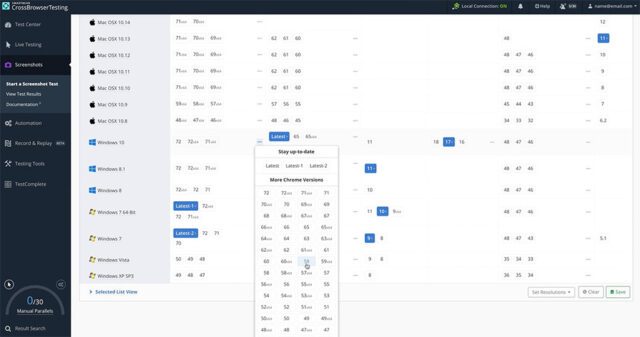
CrossBrowserTesting
Sin que sea necesario escribir código, esta herramienta permite ejecutar una prueba de compatibilidad automática tanto para un sitio público como para localhost en múltiples navegadores, así como realizar capturas de pantalla y vídeos de las pruebas realizadas.

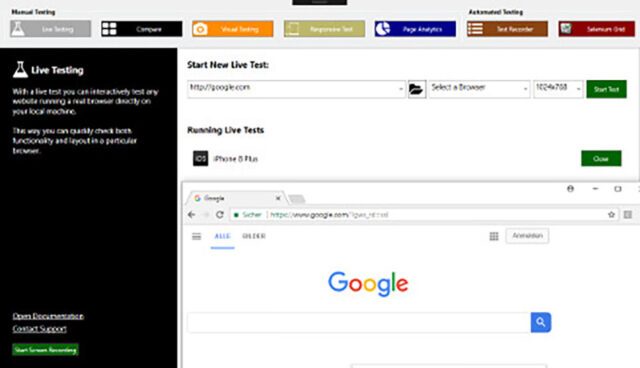
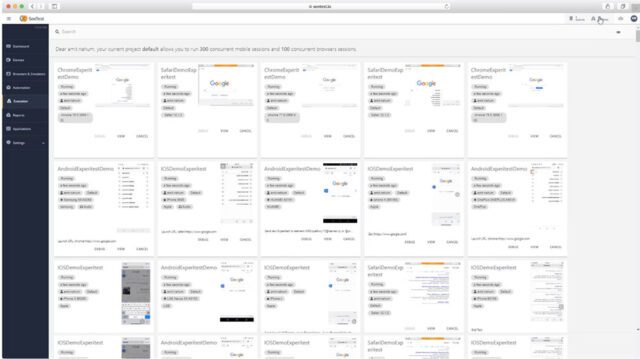
TestingBot
TestingBot proporciona una estrategia completa de pruebas para los sitios web, así como aplicaciones móviles nativas. Así que no sólo que puede girar los navegadores, sino que también se puede ejecutar una prueba en un dispositivo iOS o Android real.

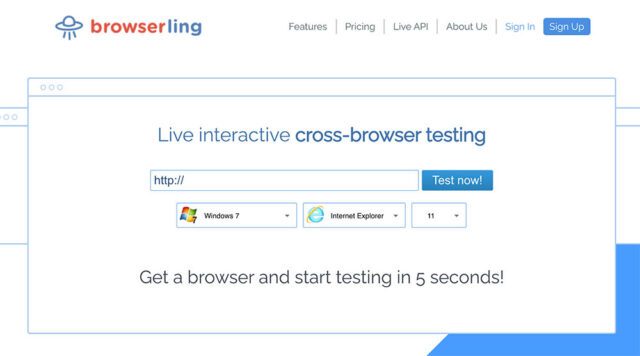
Browserling
Si necesita probar un sitio de forma rápida y sencilla en Internet Explorer, BrowserLing puede ser la herramienta que está buscando.
Pruebe su sitio web de forma fácil e interactiva en algunos navegadores, incluyendo los antiguos como Internet Explorer 10 y 11, y Safari 4 y 5.

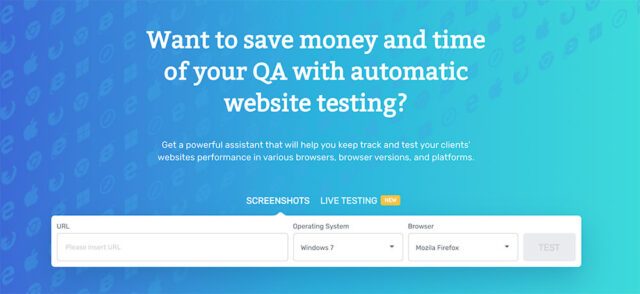
Comparium
Comparium incluye una herramienta gratuita que le permite probar su sitio tomando capturas de pantalla en dos entornos diferentes y comparándolas una al lado de la otra. Es una aplicación web muy fácil de usar si quiere hacer pruebas rápidas y fiables.

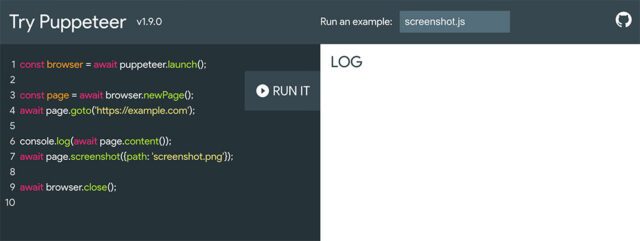
Puppeteer
Puppeteer es un módulo Node.js que proporciona una API para interactuar con los navegadores Chrome y Firefox.
Puede utilizar la API para tomar una captura de pantalla, generar un PDF del sitio, automatizar las interacciones del usuario como rellenar formularios e introducir datos con el teclado, y pruebas generales de su sitio web de forma automática.

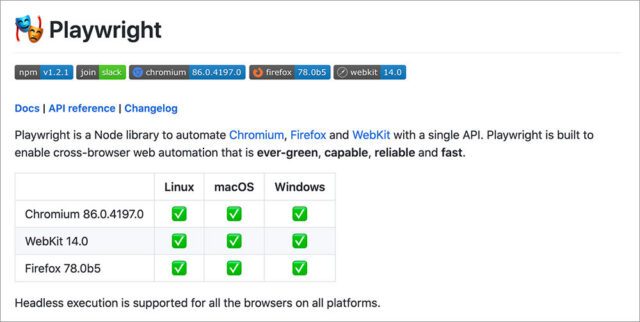
Playwright
Playwright es un proyecto de Microsoft diseñado para realizar pruebas automáticas de navegadores con una API sencilla. Además de emular la interacción del usuario, también puede interceptar solicitudes de red y emular dispositivos móviles, geolocalizaciones y permisos.
Playwright es compatible con los navegadores basados en Chromium, Firefox y Webkit (como Safari).

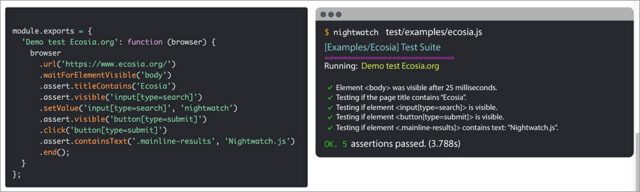
Nightwatch.js
NightWatch.js es un módulo de Node.js para pruebas extremo a extremo. Con una API fácil de usar, puede comprobar si un elemento contiene un texto determinado, o si está visible u oculto, e incluso probar la clase CSS, el ID y las propiedades.

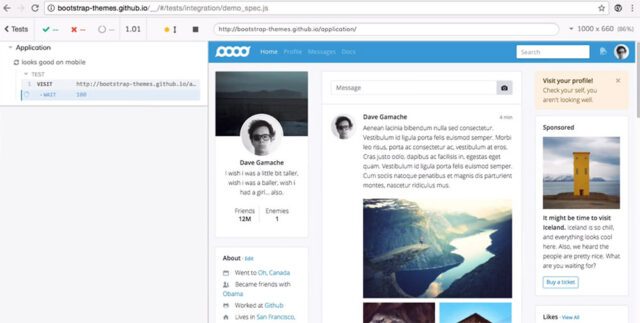
Cypress
Cypress es una suite de testing que hace que las pruebas y la depuración de extremo a extremo en las aplicaciones web modernas sean sencillas y fáciles.
No sólo ejecuta pruebas, sino que también registra el estado de cada prueba realizada. Puede volver a cada uno de esos estados y comparar cómo han cambiado las cosas entre ellos, lo que también hace que la depuración de las aplicaciones web sea más intuitiva.

WebDriverIO
Un framework de pruebas de automatización de Node.js. Es compatible con muchas bibliotecas de JavaScript, como React.js, Vue y Angular, sin más acción.
Como se basa en W3C WebDriver y Chrome DevTools, un protocolo estándar y bien aceptado, la prueba puede ejecutarse localmente o en un servicio en la nube como SauceLab, BrowserStack y TestingBot.

Selenium
Selenium es una especie de columna vertebral de las herramientas de pruebas automáticas de navegador. En realidad, no proporciona una utilidad o framework de pruebas, pero puede ampliarse para crear uno.
De hecho, muchos de los framework, aplicaciones o servicios de pruebas, incluidas algunas de las herramientas mencionadas en este artículo, se basan en los controladores de Selenium.
DADE2: Somos un proveedor de soluciones corporativos en la nube. Tenemos localizaciones de Cloud Público en Alemania, España, Estados Unidos e Islandia en centros de datos de calidad enterprise. Alto rendimiento, Máxima fiabilidad. Contacte con nosotros